Google’s Page Experience Update 2021: Everything You Need to Know
Have you heard the news that the long anticipated Google Page Experience algorithm officially launched last week on June 17?
Essentially, Google’s Page Experience update is looking for websites that load fast with secure connections, can easily be viewed on mobile devices, do not have harmful files and doesn’t hide content behind intrusive interstitials.
Despite all its hype and lead up to the update launch many expect this major Google algorithm update of 2021 to cause minor ranking changes. Continue reading why this update is still extremely important to website owners and what you can do to follow along.
30 Second Summary of What You Need to Know:
- Page Experience algorithim update is rumored to be a “tie breaker” ranking factor between two websites and shouldn’t cause a huge disruption in SERPs.
- You can’t ignore your page experience as it can mean the world of difference for your website visitors and how they can use your website.
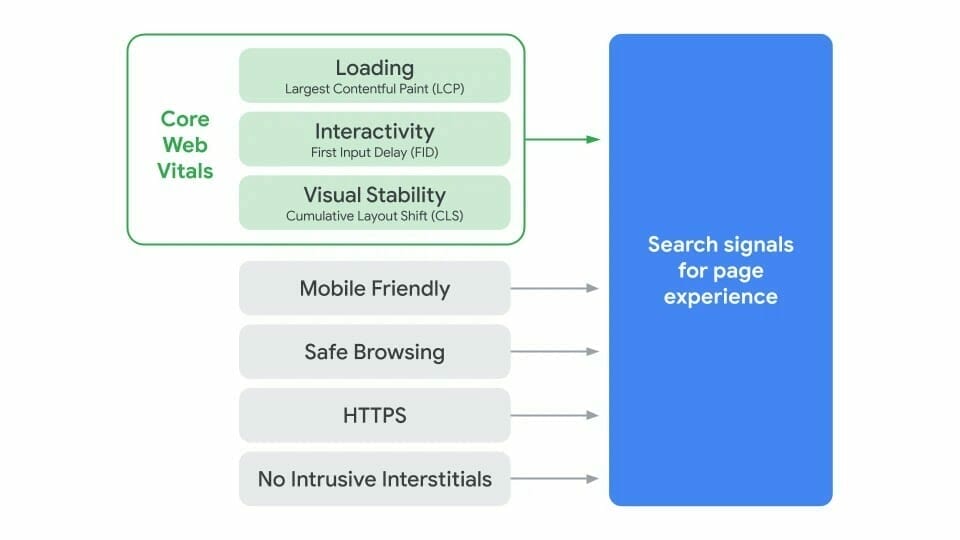
- Pay special attention to the new Core Web Vitals which consists of loading time (largest contentful paint – LCP), interactivity (first input delay), and visual stability (cumulative layout shift).
- Continue to pay attention to Google’s four other page experience signals: mobile friendliness, HTTPS security, safe browsing and intrusive interstitials.
What Does Google Say About the 2021 Page Experience Update?
Back in May 2020, Google announced that
“Page experience signals would be included in Google Search ranking. These signals measure how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.” (Jeffrey Jose, Product Manager on Search, Google Search Central)
Fast forward to November 2020, Google gave May 2021 as a date for the page signals launch. In an unprecedented move on Google’s part, they also gave us exactly what those page experience signals would be, as well as tips on specific tools to use to improve said signals, giving website owners plenty of time to ensure our online assets are in line with their new requirements.
With a month’s delay the Google Page Experience update is now underway.
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) June 15, 2021
Note: The Google Page Experience Update (launched June 17) is different and unrelated to Google’s June 2021 core update (finished rolling out on June 12).
Page Experience Signals You Need to Improve in 2021
“The new page experience signals combine Core Web Vitals (loading, interactivity, and visual stability) with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.”
(Don’t worry, we’ll unpack these in a bit more non-tech-speak detail if you keep reading.)
Google is also testing a visual page experience badge that highlights pages in search results that have great page experience. If possible, you’ll want this visual indicator beside your website in the SERPs to identify your website as meeting all of Google’s page experience criteria. Searchers may become accustomed to looking for these badges and it may help you get the coveted click.
Long story short, you have every reason in the world to improve your page experience signals – for Google’s sake, your visitors’ sakes, and for the sake of your own online success and, ultimately, business success.
So, What Does Page Experience Actually Mean for You?
Okay, so you’re still not sure what page experience signals are, exactly, and what the page/user experience update means for your website?
In a nutshell, page experience, or user experience, signals include things like site speed, site security, mobile-friendliness, intrusive interstitials (those annoying interactive ads that keep disrupting our internet searches which we all hate so much), and so on and so forth.
With Google’s new update, each of these will become a direct ranking factor, i.e., how good they are, and how well your website performs in relation to each of these, will directly affect how well you do in Google’s search results rankings.
In other words, Google is scoring/ranking you for these and if they give you a positive page experience score, they will in theory improve your ranking and show your site higher up in SERPs. A negative score? Say goodbye to any chance of making it out of Google’s graveyard of page 2 and beyond.
Core Web Vitals – Three New Important Page Experience Signals
Core web what now? These are performance metrics designed to measure how user-friendly a page is. The three current vitals Google is focused on with this update measure loading performance, interactivity, and stability of your page.
A. Loading Performance
The Largest Contentful Paint (LCP) measures how long it takes the largest content element on your page to render in the viewport. The LCP is made up of first contentful paint and first meaningful paint.
This should occur within 2.5 seconds to be a good experience in Google’s eyes.
B. Interactivity
The First Input Delay (FID) measures how long until a user can interact with the page or how soon the page in question is interactive or usable. When a user clicks on something (like a button or a form or a video) is it interactive right away? Or is it slow and glitchy, stop and start? We’ve all had those frustrating experiences, perhaps more often than we’d like.
This should occur within no more than 0.1 second to be deemed a good experience.
C. Visual Stability
The Cumulative Layout Shift (CLS) measures the stability of your page layout and unexpected shifting of content on the page in addition. Your visitor will get frustrated with objects and text that shift around suddenly as they try to view and interact with them. Google flags this as a bad experience.
Google calculates your layout shift score by looking at impact fraction and distance fraction, both of which are metrics that look at how unstable elements move on a page.
A good CLS score is 0.1 or lower.
How to Test Your Core Web Vitals and Implement Page Experience SEO
Whether you have a gut feeling that your website won’t score well or you’ve already confirmed this using tools like Google Search Console’s Core Web Vitals report, here’s a general process to follow when starting out.
Step 1: Conduct Site Speed Audit
Start off by running a Core Web Vitals report via Google Search Console to get an overview of how your website is doing and to discover opportunities to dive deeper into the issues discovered. From here, determine what factors are hurting your overall website performance and what you’ll need to do to fix the issues:
- Are the problems quick or time consuming to fix?
- Will the fixes require the support of a web developer or designer?
- What impact can you expect by fixing the problem(s)?
You can also use tools like PageSpeed Inights and Lighthouse to help you identify the issues and provide helpful recommendations for improvement.
Step 2: Correct High Priority Issues for Near Term Improvements
Take a practical approach to page experience and focus in on the areas that are both easy/quick to fix and will provide big results in the next few months. This helps you get the biggest bang for your buck right out of the gate and you won’t get caught up on all the harder to make changes that may not provide a noticeable improvement.
Once you’ve identified opportunities and areas of concern, you can use tools like PageSpeed Insights and Lighthouse can help you fix any issues.
- A Lighthouse report gives you an overall user experience score (for core web vitals and other factors), along with recommendations for improvement. Install the tool in your browser, or download the Chrome extension to run a report.
- PageSpeed Insights measures the loading and running speed of your page on both mobile and desktop. Copy and paste your URL directly into the tool to run a report – no download required.
- The Chrome DevTools panel is a set of extensions you can install in your Chrome browser to measure different aspects of page performance. One extension, for example, simulates how your page looks and acts on a mobile device. Another helps you analyze and debug your page’s JavaScript. Google also recently added an Experience section to the panel to check for instability issues and layout shifts.
Step 3: Integrate Page Experience Optimization into Your Strategy
Page experience is here to stay and you can’t afford to avoid it any longer. It’s important to regularly monitor your page experience and integrate the task of continual page experience improvement into your long term strategy. Your developer, digital marketing, and SEO teams should work closely together to ensure that page experience is built into everything everyone does.
Be sure to check out web.dev/vitals-tools for a roundup of additional page experience monitoring tools that will prove helpful.
Other UX Signals in 2021 Page Experience Update
The other four main Other UX (user experience) signals that form part of the 2021 page experience update are:
1. Mobile Friendly
Mobile-friendliness has long been a key ranking factor in search. This looks at how well your page and website performs on mobile devices, and if it doesn’t, well good luck. Here’s everything you need to know about what, why, and how to make sure your site is mobile friendly.
Test yours: Open up your browser on your phone, type in your website’s URL and perform a mini-test on your own website to see how user-friendly the experience is. Be honest. Now get a friend to do the same. What do they think of the page load speed, what it looks like, how easy it is to read, how easy it is to find things? Now do the technical test: head over to Google’s mobile-friendly test to find out if your findings match up with Google’s. Finally, if they don’t match up, believe them over yourself. Trust us.
2. Safe Browsing
How safe is your site from malware and other malicious or deceptive content? Essentially, this metric measures whether your page is safe for the user or whether visiting your site might put their personal information at risk.
Test yours: A Security Issues Report run on Google Search Console shows you how well your site fits Google’s “safe-browsing” criteria. Honestly, though, even if safe browsing wasn’t a direct ranking factor, why wouldn’t you run this report to make sure your site is safe from all the dodginess that lurks out there? #justsaying
3. HTTPS
Does your site/page use a secure HTTPS connection? This second measure of how safe your site pages are for your user also continues to increase in importance. Not only has Google Chrome been marking all HTTP sites as “not secure” since July 2018, something which can send potential users screaming for the escape button faster than you can see ‘hacker’, Google also continues to place increased importance on HTTPS as a ranking factor. I.e., if your site isn’t secure, Google will penalize you on the SERPs.
Test yours: Does your URL have a little ‘closed’ lock to the left of the URL itself? Or simply check to see if your URL in your browser’s search bar starts with https:// or if it has that saving-grace ‘s’ added on at the end, making it https://. Also, be sure to read this…
4. No Intrusive Interstitials
The no intrusive interstitials metric looks at whether your page contains pop-ups or other advertisements that obscure content on the page and make reading or navigating difficult for the user. For example, does your site immediately have a pop-up ad where the person can’t enter your site before dismissing it? Or is there a pop-up the minute users arrive that covers sections of the main page content? GET RID OF THOSE SUCKERS. For the sanity of your user, yourself, and the search safety of your site.
Note: Login pages or legally required interstitials like age-verification pop-ups will not be penalized. Google is clever like that.
Test yours: Check your site before you wreck your site. It really is as simple as opening up every page on your site to see if any annoying ads pop up. And by annoying, we mean ads that hamper your experience, navigation or vision of any page on your site in any small way. If you find them annoying, trust us your user will too, and Google will punish you for it.
Since many of these Page Experience signals already factor into Google’s search algorithms many SEOs will have already got their clients’ page experience signals in tip top shape.
But this announcement does mean if you haven’t been paying attention to your page experience, now you really, really need to. And while it might all sound terribly technical it doesn’t need to be. Just remember this: if you find your site and pages easy to navigate and use, your users will find it easy to navigate and use. The signals outlined above, just provide you with a roadmap to make sure that navigation isn’t flawed.
Need Help with Your Google Page Experience?
At 1st on the List we are experienced in conducting page experience SEO, including Google’s new Core Web Vital metrics. Page Experience SEO can help you outrank your competitors and provides the very best website experience for your customers. Please contact our SEO Page Experience specialists by submitting a contact form inquiry.
Editor’s Note: This post was originally published in December 2020 and has been updated for accuracy, relevancy, and comprehensiveness.